Date Picker in Android jetpack compose
Android jetpack compose as of today(April 2022) is still awaiting a native solution for date/time picker.
The workaround is to use material date picker or in built date/time picker dialogs on click of a button in jetpack compose.
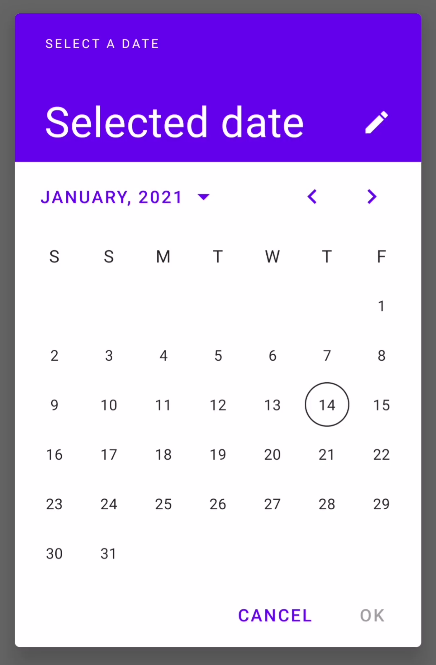
1. Using com.google.android.material.datepicker.MaterialDatePicker
private fun showDatePicker() {
val picker = MaterialDatePicker.Builder.datePicker().build()
activity?.let {
picker.show(it.supportFragmentManager, picker.toString())
picker.addOnPositiveButtonClickListener {
}
}
}

2. Using third party library There is also an option to include an open source date picker library from Vanpara - Github
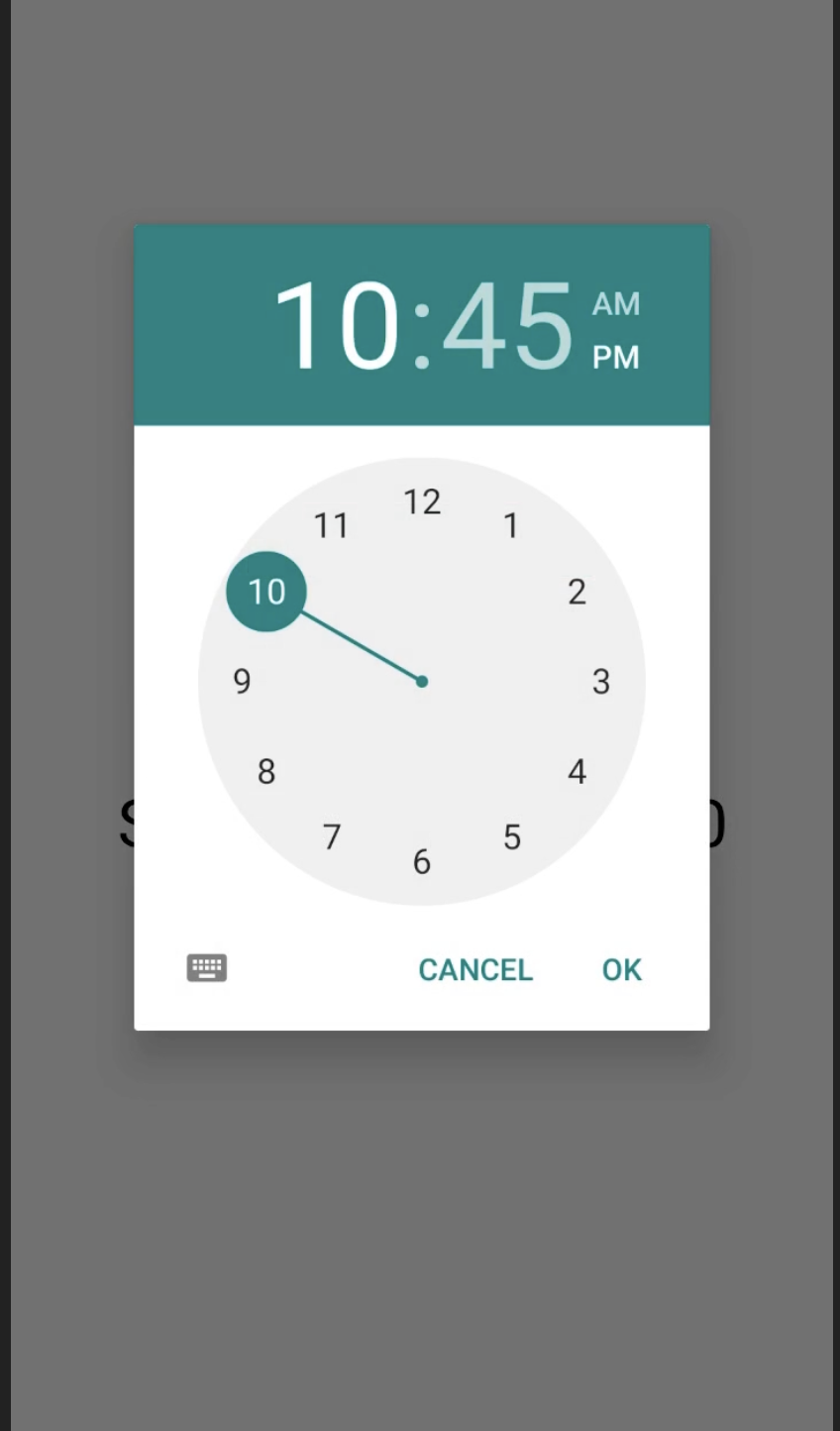
3. Using android.app.TimePickerDialog. This is another option via android.app.TimePickerDialog. Again logic is to invoke via a jetpack event like button click
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("Time Picker", color = Color.White) }},
content = { MyContent() }
)
}
// Creating a composable function
// to create a Time Picker
// Calling this function as content
// in the above function
@Composable
fun MyContent(){
// Fetching local context
val mContext = LocalContext.current
// Declaring and initializing a calendar
val mCalendar = Calendar.getInstance()
val mHour = mCalendar[Calendar.HOUR_OF_DAY]
val mMinute = mCalendar[Calendar.MINUTE]
// Value for storing time as a string
val mTime = remember { mutableStateOf("") }
// Creating a TimePicker dialod
val mTimePickerDialog = TimePickerDialog(
mContext,
{_, mHour : Int, mMinute: Int ->
mTime.value = "$mHour:$mMinute"
}, mHour, mMinute, false
)
Column(modifier = Modifier.fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally) {
// On button click, TimePicker is
// displayed, user can select a time
Button(onClick = { mTimePickerDialog.show() }, colors = ButtonDefaults.buttonColors(backgroundColor = Color(0X006600))) {
Text(text = "Open Time Picker", color = Color.White)
}
// Add a spacer of 100dp
Spacer(modifier = Modifier.size(100.dp))
// Display selected time
Text(text = "Selected Time: ${mTime.value}", fontSize = 30.sp)
}
}